This is totally about click animation by JavaScript.
You have been watching button animation on Twitter, Facebook, Instagram, and so on.
Mostly, all click effect is working in order to JavaScript and CSS.
In this article, I am using JavaScript CDN of Mo.js
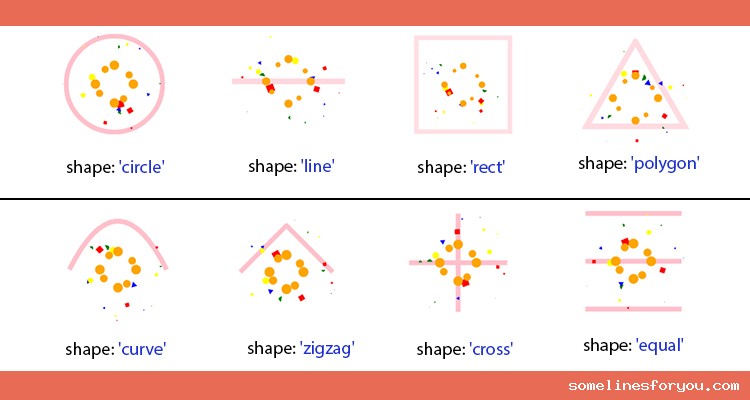
You can use 8 main shapes.
- Circle
- Line
- Zigzag
- Rect
- Polygon
- Cross
- Equal
- Curve

Basically, This click effect works based on the Shape module and Burst module animation kinds of stuff.
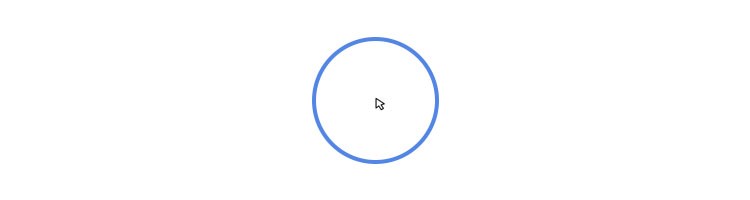
The Shape Module is the main thing of click layouts. It is displaying the border of click effect. Which would possibly to a circle, line curve, or anything from 8 shapes.
Shape Module Example

<script src="https://cdn.jsdelivr.net/mojs/latest/mo.min.js"></script>
<script>
const circle = new mojs.Shape({
left:0,
top:0,
strokeWidth: 8,
fill: 'none',
radius: 80,
scale: {0:1},
opacity: {10:0},
shape: 'circle',
stroke:'#5386E4',
strokeWidth:8,
fill:'none',
duration:500,
});
document.onclick = (e) => {
const position = {
x: e.pageX,
y: e.pageY
}
circle.tune(position);
circle.replay();
}
</script>
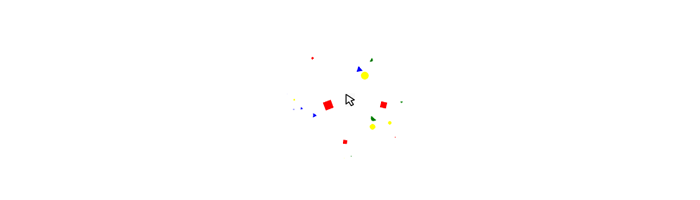
The Burst Module is the motion effect. This is working in round shape; however, you can also use it as a particular part of the click sides. In one single bust module you can use many shapes on there with different parameters and colors.
You can also use different Burst Modules in one main Shape Module.
Burst Module Example 1

<script src="https://cdn.jsdelivr.net/mojs/latest/mo.min.js"></script>
<script>
const burst = new mojs.Burst({
count:10,
left:0,
top:0,
children:{
shape:['circle', 'rect', 'curve', 'polygon'],
fill:['yellow', 'red', 'green', 'blue'],
degreeShift:'rand(-360, 360)',
delay: 'stagger(0, 30)'
},
duration:400
});
document.onclick = (e) => {
const position = {
x: e.pageX,
y: e.pageY
}
burst.tune(position);
burst.replay();
}
</script>
Burst Module Example 2

<script src="https://cdn.jsdelivr.net/mojs/latest/mo.min.js"></script>
<script>
const bang = new mojs.Burst({
left:0,
top:0,
radius:{2:40},
angle:45,
count:8,
children:{
radius:8,
fill:'orange',
scale:{1:0, easing:'sin.in'},
pathScale:[0.7, null],
duration:[500, 700],
degreeShift:[13, null],
}
});
document.onclick = (e) => {
const position = {
x: e.pageX,
y: e.pageY
}
bang.tune(position);
bang.replay();
}
</script>
The full code of click effect is here.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Click Effect</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/mojs/latest/mo.min.js"></script>
<script>
const circle = new mojs.Shape({
left:0,
top:0,
strokeWidth: 8,
fill:'none',
radius:80,
scale:{0:1},
opacity:{10:0},
shape:'circle',
// shape:'line',
// shape:'rect',
// shape:'polygon',
// shape:'curve',
// shape:'zigzag',
// shape:'cross',
// shape:'equal',
stroke:'pink',
strokeWidth:8,
fill:'none',
duration:500,
});
const burst = new mojs.Burst({
count:10,
left:0,
top:0,
children:{
shape:['circle', 'rect', 'curve', 'polygon'],
fill:['yellow', 'red', 'green', 'blue'],
degreeShift:'rand(-360, 360)',
delay: 'stagger(0, 30)'
},
duration:400
});
const bang = new mojs.Burst({
left:0,
top:0,
radius:{2:40},
angle:45,
count:8,
children:{
radius:8,
fill:'orange',
scale:{1:0, easing:'sin.in'},
pathScale:[0.7, null],
duration:[500, 700],
degreeShift:[13, null],
}
});
document.onclick = (e) => {
const position = {
x: e.pageX,
y: e.pageY
}
circle.tune(position);
circle.replay();
burst.tune(position);
burst.replay();
bang.tune(position);
bang.replay();
}
</script>
</body>
</html>
You can see in this video how it is working.


2 Comments
March 7, 2021 Birdbrain Solutions
Hi, Firstly, thank you for uploading the video and the source code :) When I add this to a simple html page, I get this error in console: Uncaught TypeError: Cannot read property 'appendChild' of null at t.vars (VM19037 mo.min.js:10) at new t (VM19037 mo.min.js:10) at Object. (VM19037 mo.min.js:10) at e (VM19037 mo.min.js:7) at Object. (VM19037 mo.min.js:11) at Object. (VM19037 mo.min.js:11) at e (VM19037 mo.min.js:7) at Object. (VM19037 mo.min.js:7) at e (VM19037 mo.min.js:7) at VM19037 mo.min.js:7 t.vars @ VM19037 mo.min.js:10 t @ VM19037 mo.min.js:10 (anonymous) @ VM19037 mo.min.js:10 e @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:11 (anonymous) @ VM19037 mo.min.js:11 e @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:7 e @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:7 (anonymous) @ VM19037 mo.min.js:7 (index):85 Uncaught ReferenceError: mojs is not defined at (index):85 (anonymous) @ (index):85 (index):124 Uncaught SyntaxError: Identifier 'bang' has already been declared Can you help? Thanks! Also, any idea of how to make this work with wordpress? If you create a plugin for wordpress, it will be very successful! yours sincerely, Nick
April 5, 2021 Admin
Hello Birdbrain, Here your mo.min.js is not loaded properly. I hope now you are working with mojs. Thank you.
April 2, 2021 jordan williams
thanks this really helped me with mojs after i was strugling with it for a few days, im putting this in to my portfolio, thanks
April 5, 2021 Admin
Nice to heard about it. Thank you so much, Jordan.
Leave your comment